Content Types
Content resides within each Section of your webpage. There are several different types of content available. Each LiteSite template will start with certain content for illustrative purposes. You should edit this default content to meet your needs, or add or remove as needed.
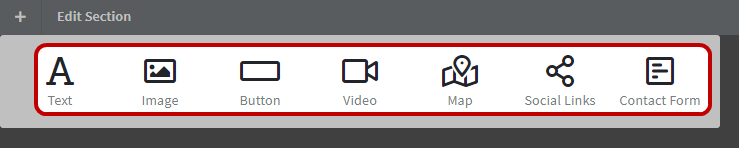
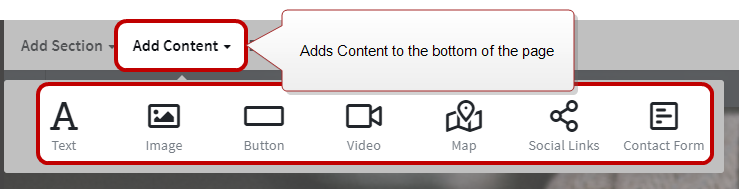
Content Types include:
Adding Content
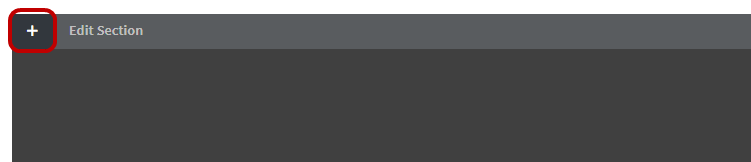
Content (a text block, or new image etc), can be added to a Section via the plus (+) button in the upper left of a Section.


Content can also be added to the default location of the page (i.e. the bottom) by clicking Add Content at the top of the LiteSite editor. When adding Content, it will be sized to fit into the column of the Section it is being added to.

Moving Content
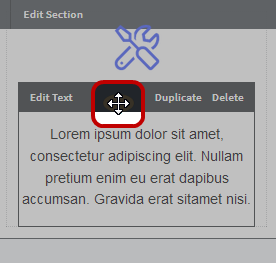
Content can be moved to a different location within a Section, or to another area of the page by clicking and dragging

Content Types
Text
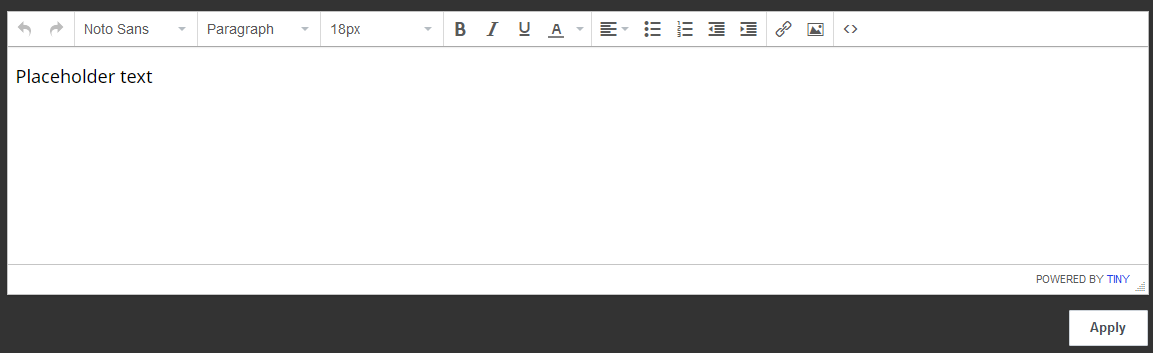
Type, or copy and paste, text content to appear in the applicable section of your webpage.
Tips
- The formatting of text will follow the theme of the template. This can be overridden by applying specific formatting to your text using the tools available in the text editor.
- The width of your paragraph will be constrained by the width of the Section column the text is being inserted into .
- By using the raw HTML
 HyperText Markup Language (HTML) is the main markup language for displaying web pages and other information that can be displayed in a web browser. code editing function (i.e. the <> button) any valid HTML code can be pasted into your LiteSite webpage.
HyperText Markup Language (HTML) is the main markup language for displaying web pages and other information that can be displayed in a web browser. code editing function (i.e. the <> button) any valid HTML code can be pasted into your LiteSite webpage.

Images
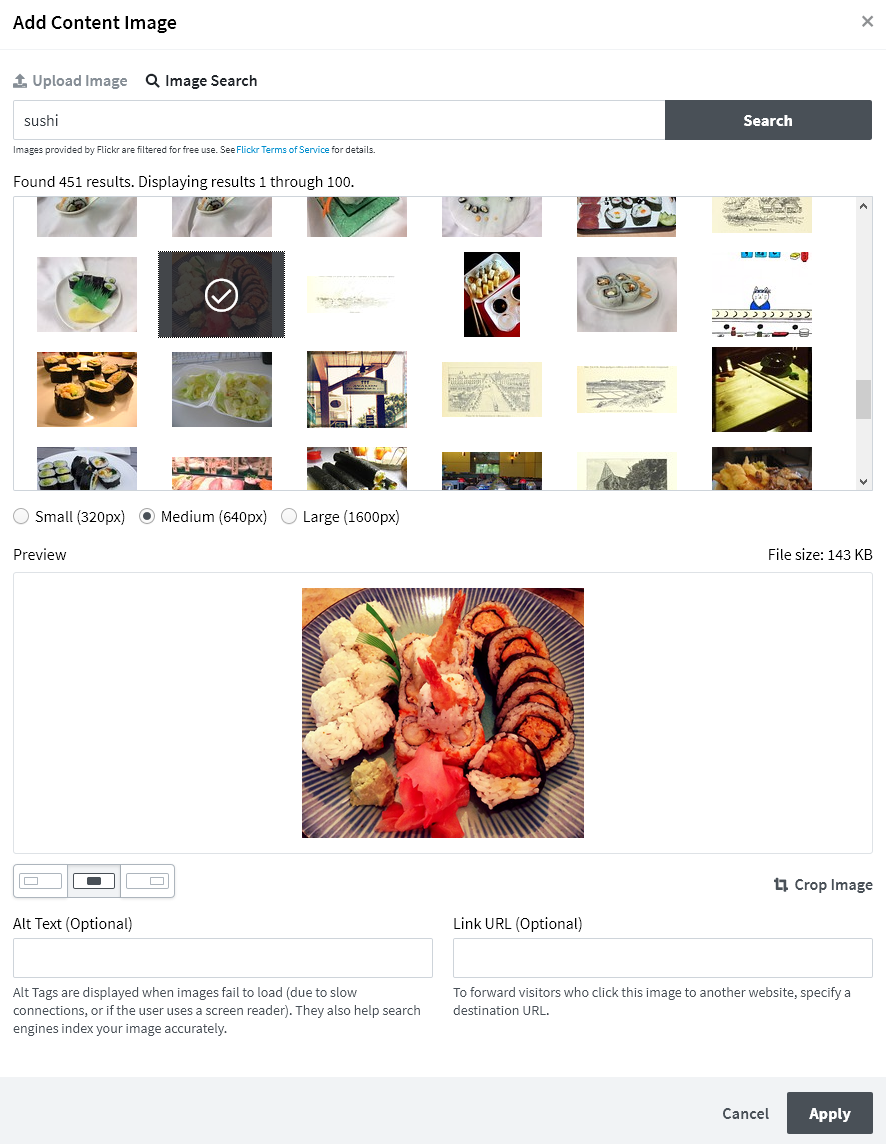
Upload an image to appear in the applicable section of your webpage. Optionally add Alt Text or a Link URL![]() In computing, a uniform resource locator (URL) (originally called universal resource locator) is a specific character string that constitutes a reference to an Internet resource.
Both www.webnames.ca and www.webnames.ca/domain are examples of a URL to turn the image into a clickable link.
In computing, a uniform resource locator (URL) (originally called universal resource locator) is a specific character string that constitutes a reference to an Internet resource.
Both www.webnames.ca and www.webnames.ca/domain are examples of a URL to turn the image into a clickable link.
Tips
- The total size of your LiteSite webpage, including all Content and images cannot exceed 5 MB. When uploading an image greater than 1 MB in size, you will be prompted with a suggestion to resize the image via https://resizeimage.net/. The current size of your LiteSite webpage can be seen via the Site Settings menu.
- Image quality is important! Using images that are too small or too big can lead to poor results. Choose images that are already the correct shape for the space you wish them to occupy and then use a tool such as https://resizeimage.net/ to scale the image to fit the space.
- LiteSite allows for both the uploading of custom images, as well as for the search and insertion of certain images from Flickr.
Custom Images
- In order to use custom images, you must first have images saved on your computer, and then upload them to your LiteSite webpage via the Upload Image option
- Please ensure you only use images to which you have rights to.
Flickr
- Flickr is an image sharing platform located on the web at https://flickr.com
- LiteSite allows for the search of Flickr for images matching your search terms() via the Image Search option.

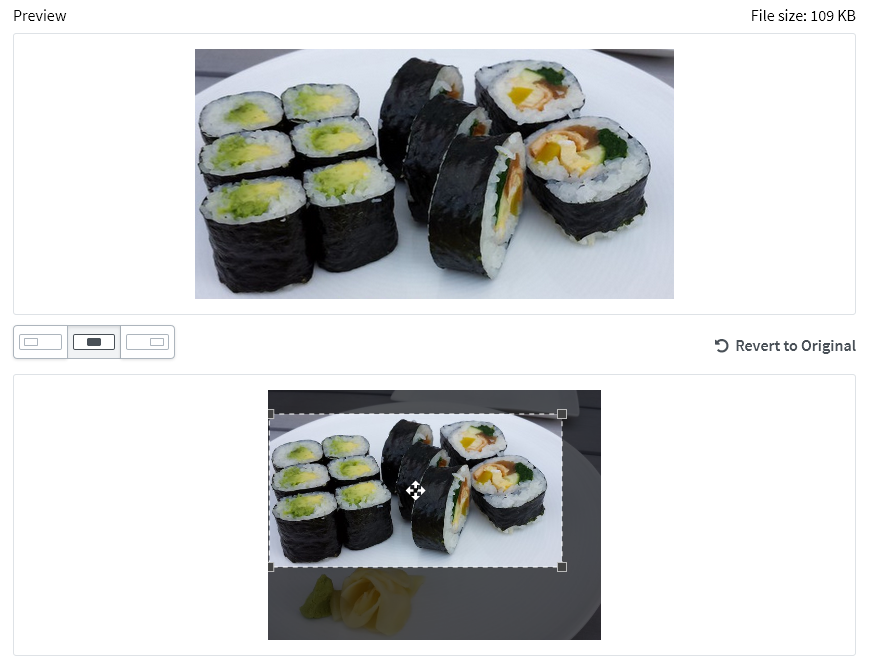
Image Cropping
Image cropping is the term used to describe the acting of removing the outside edges of an image so as to focus in on the intended subject of a photograph. Litesite allows for the non-destructive cropping (meaning edits can be undone) of images that are uploaded or inserted via Flickr.

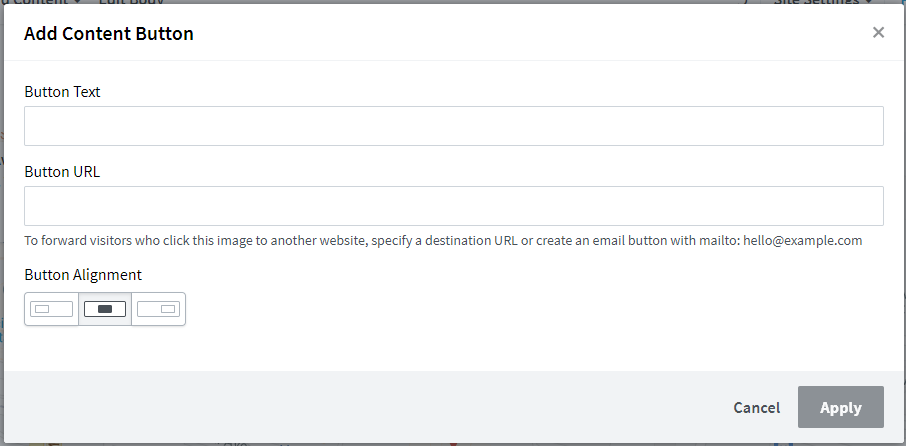
Buttons
Add a button the applicable section of your webpage. Include button text and optionally a Button URL to turn the button into a clickable link
Tips
- To create a simple email link, in the Button URL field,enter mailto:your@emailaddress.com. When users click on the button, their default mail app will open and a new email message to the aforementioned address will open as well.

Video
Add a Youtube video into the applicable section of your webpage. To add a video, simply paste the URL of the video from your web browser (e.g. https://www.youtube.com/watch?v=ABC123)
Tips
- The width of your video will be constrained by the width of the Section column the text is being inserted into.
- To successfully add a video, simply use the video's URL. Do not use the Embed HTML code (e.g. a code snippet that include iframe information etc)
- The uploading of video files to LiteSite is not supported. All inserted videos must be hosted and publicly accessible on a third party video site, such as Youtube.

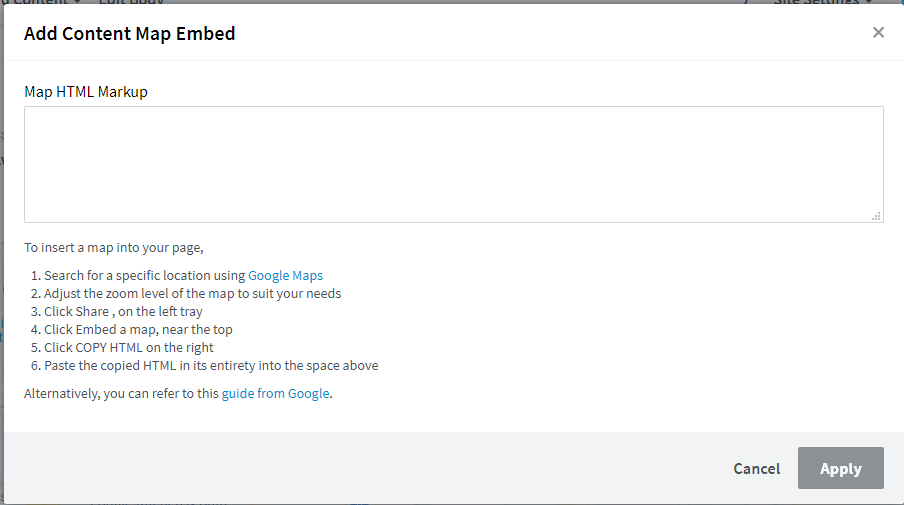
Maps
Add a Google map into the applicable section of your webpage. See the Google help page at https://support.google.com/maps/answer/144361?co=GENIE.Platform%3DDesktop&hl=en and follow the steps for 'Embed a map or directions' (i.e. your code snippet will start and end with tags containing the word 'iframe')
Tips
- The width of your map will be constrained by the width of the Section column the text is being inserted into.

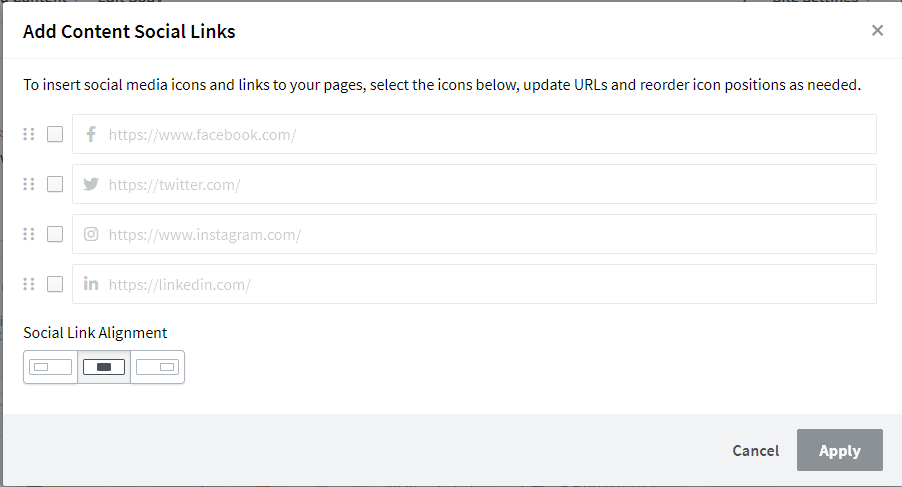
Social Links
Add Social Media icons and links into the applicable section of your webpage. LiteSite currently supports Facebook, Twitter, Instargam and LinkedIn
Tips
- The width of your Social Media icons will be constrained by the width of the Section column the text is being inserted into.

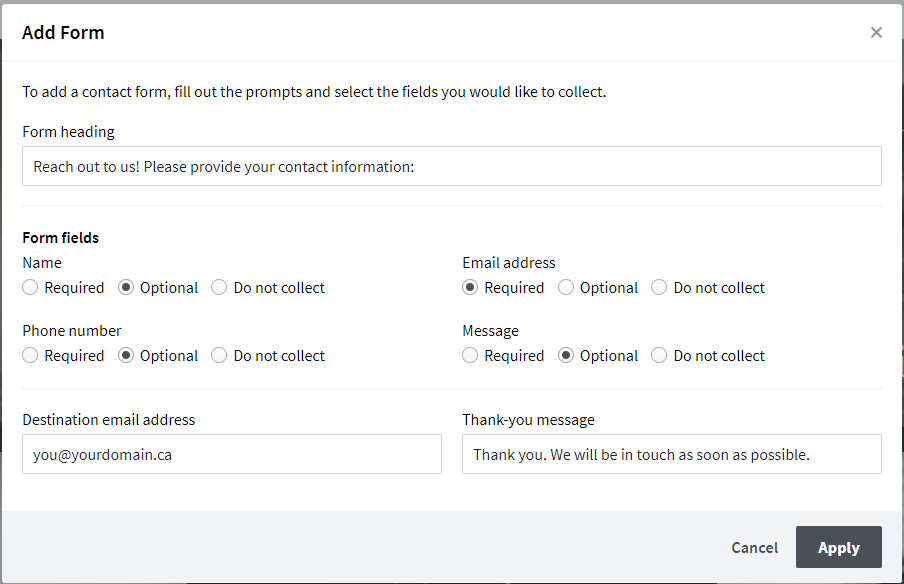
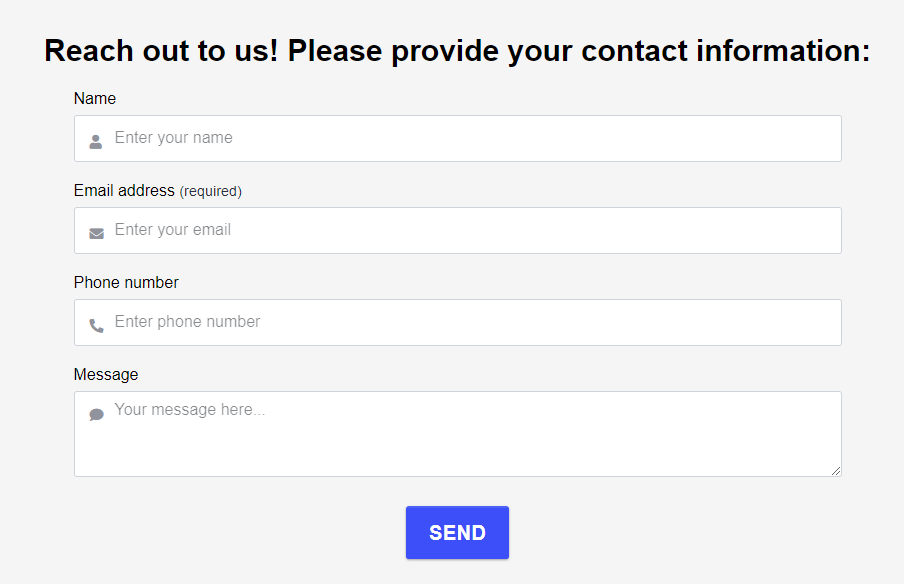
Contact Form
Add a simple contact form to your webpage through which your visitors may contact you.