Selecting Website Colors, Fonts, and Styles for Borders and Corners
The general color scheme, or styleset, of your website comprises four colors. Each color is used for several website elements at once. You can adjust colors of individual elements on the Design tab > Colors tab.
To select the general color scheme for your website:
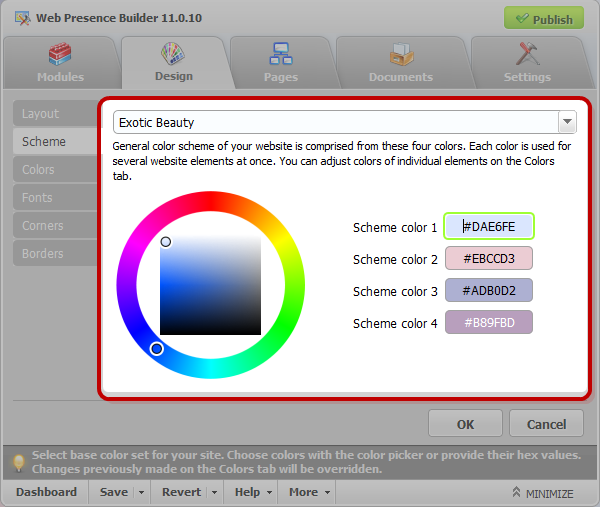
- Go to the Design tab > Scheme tab.
- Select the color scheme, or styleset, of your website in the menu.
You will see the four colors used in the color scheme of your website.
- To adjust one of the colors of your website color scheme, click the respective color field and change the hexadecimal color code value or select a color with the color picker.

| Note: These changes will override any previous changes of individual elements' colors made on the Colors tab. |
- Click OK to save changes.
To select colors of individual website elements:
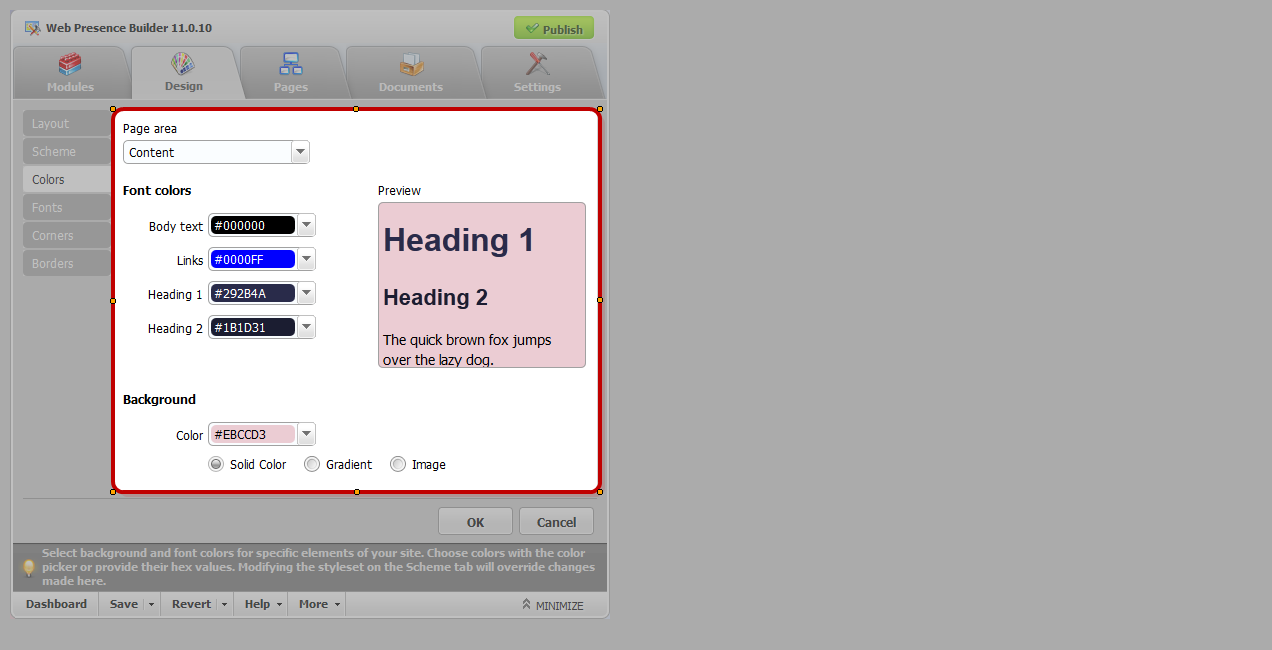
- Go to the Design tab > Colors tab.

- Select the website element in the menu.
- Adjust the element's background color by clicking the background color field and editing the hexadecimal color code value or by selecting a color with the color picker.
- If you want to use gradient filling, select the Gradient option, and then select the pattern from the menu.
- For an element with text, adjust font colors by clicking the respective color field and editing the hexadecimal color code value or by selecting a color with the color picker.
| Note: Modifying the styleset on the Scheme tab will override the changes made on the Color tab. |
Click OK to save changes.
To select fonts for headings and body text of your website:
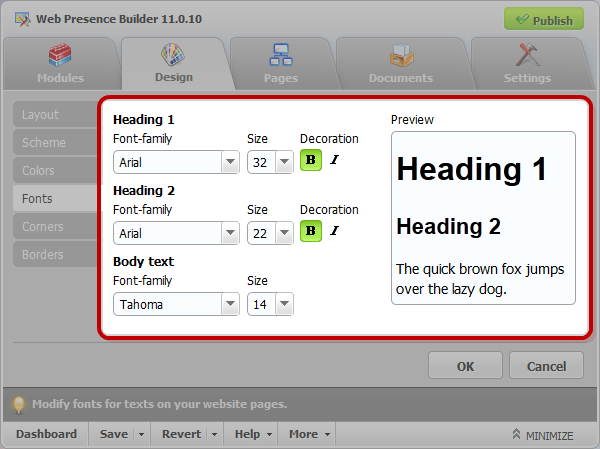
- Go to the Design tab > Fonts tab.
- For each font type, select the font face and size in the menus.
- For headings, select the font decoration. You can use bold (the B icon) and italics (the I icon).

| Note: The settings made here define only general rules for your website fonts. You can always adjust fonts of individual elements in place. |
- Click OK to save changes.
To select the shape of corners (square or rounded) for website elements:
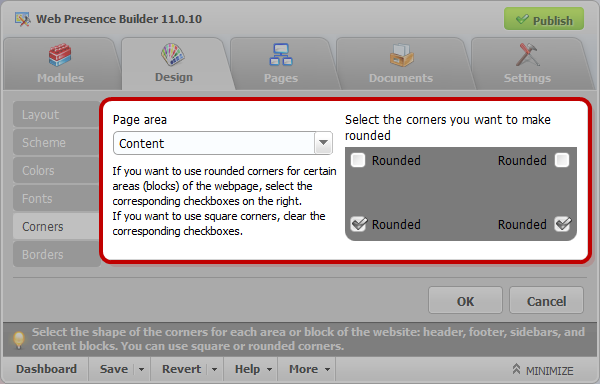
- Go to the Design tab > Corners tab

- To make rounded corners, select the corresponding checkboxes.
- To make square corners, clear the corresponding checkboxes.
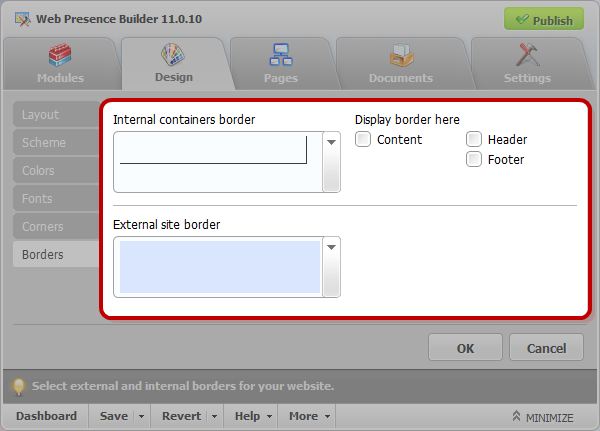
To select borders for website elements:
- Go to the Design tab > Borders tab.
- Select the border type for elements inside your website from the Internal containers border menu.
- Select the elements that will have the border.

| Note: You can select only one internal border type for all elements on your website, but you can select whether this border will be used for certain elements. |
- Select the external border for your website from the External site border menu.
- Click OK to save changes.